Don’t Miss Out: How to Automatically Save Data While Scrolling
Auto-Save feature tutorial
Heads up, something easy as pie is on its way! In this tutorial, we’ll walk you through how to automatically save data while scrolling up and down web pages, so that you’ll never miss out on any data using our Auto-Save feature.
You may have encountered some of the websites that keep fetching new information and creating a never-ending page, such as Twitter.
The latest tweets from CDC. Source: Twitter
This is a web design technique that displays content within a single page, allowing users to scroll down a page continuously. Unfortunately, however, some scrollable content may be missing in the process of loading more data. Then, how can we be 100% sure that we’re scraping a website without losing data? Well, you’ll find it out soon!
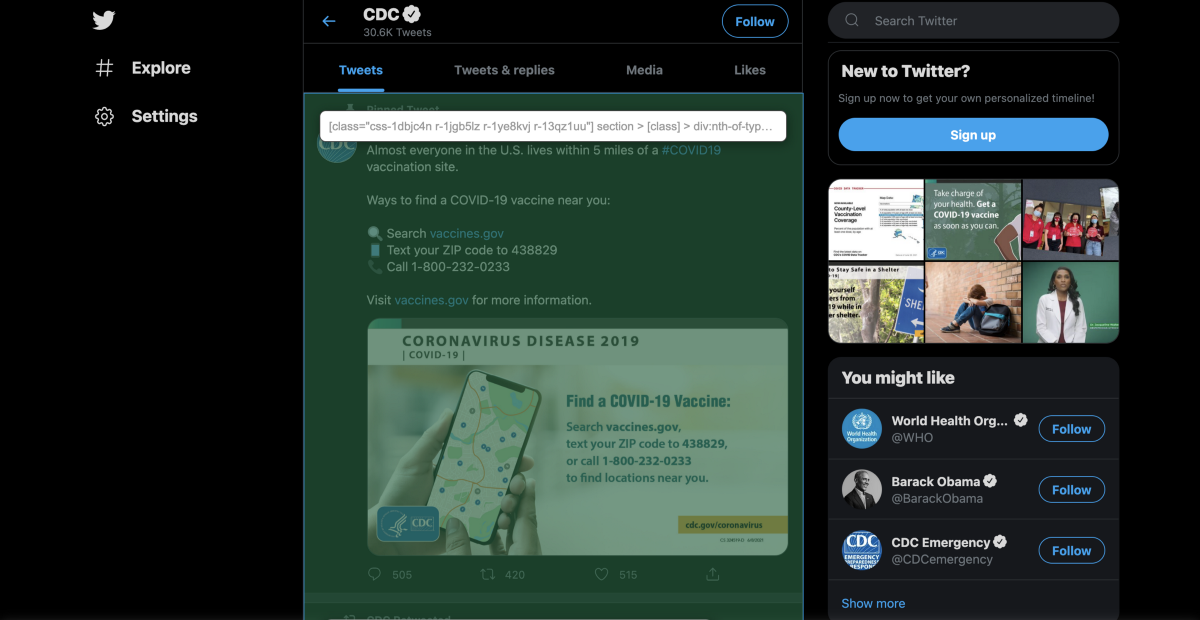
Try Listly’s browser extension and click LISTLY PART on this feed page.
Then, you’ll be able to see that a total of 12 posts were scraped.
Go to your Databoard and change the settings by clicking add setting.
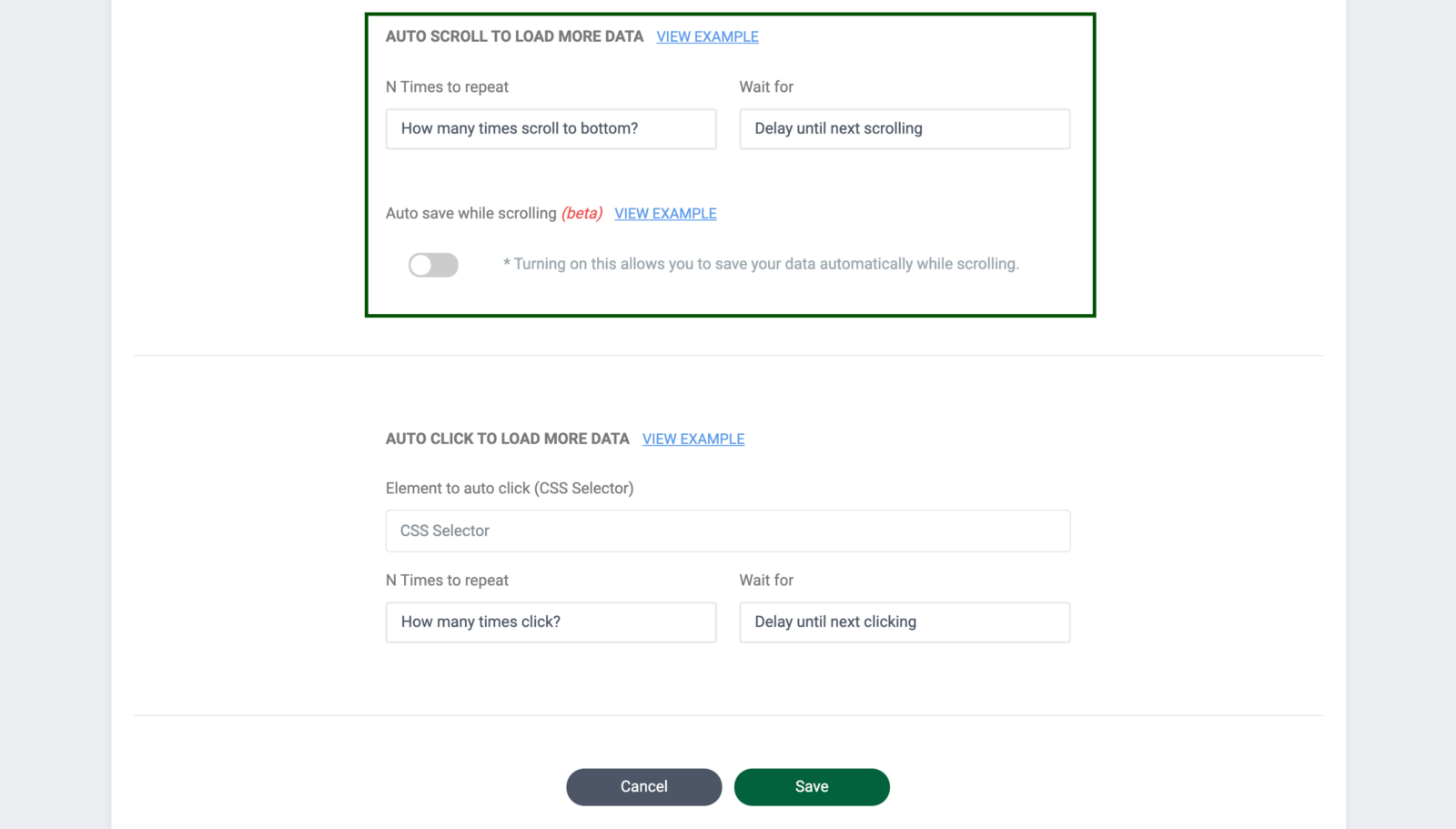
Scroll down the page a little bit, then you can control your data collection process in a more streamlined and productive way, in this AUTO SCROLL TO LOAD MORE DATA field.
Increase the number of times to repeat scrolling actions and enable the auto-save toggle button. There you go, this is the key to gathering all the information without losing any data.
Okay, it’s time to get back to the Databoard. Hit the Refresh button, and your status will change to “Doing”.
What’s next? Well, all you need is 5 seconds of patience! You may have already noticed, the number of cards will be increased, since we enabled the Auto-Save feature.
Just one more thing, we recommend checking out other pagination related posts: infinite scroll, load more products, and load more!