카카오톡 쇼핑하기 톡딜 수집 사례 - 리스틀리 (Listly) 자동스크롤, 자동 저장 활용 방법
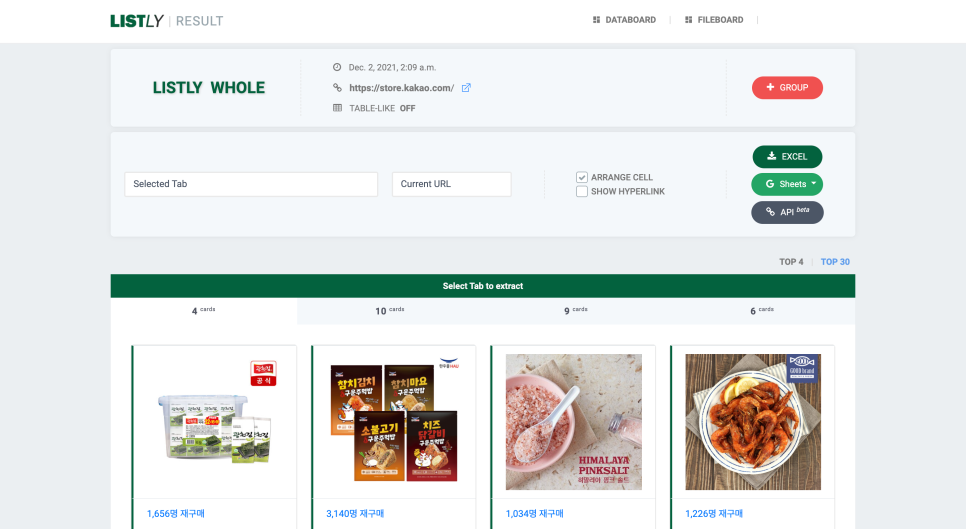
경쟁사 제품 분석을 위해 하루에도 몇 번씩 제품 정보를 수집하고 정리하는 작업이 필요하신 분들이 많으실 거예요. 이럴 때, 리스틀리를 사용해보세요! 크롬이나 웨일에 리스틀리 확장프로그램을 설치한 후, 수집하고자 하는 제품 정보를 클릭하면 모든 제품 정보를 한 번에 엑셀로 정리할 수 있습니다. 오늘은 카카오톡 쇼핑하기 페이지의 톡딜 수집 사례를 살펴보겠습니다. 우선, 카카오톡 쇼핑하기 페이지에 접속해 리스틀리 전체 버튼을 눌러볼게요.
아래와 같이 네 개의 제품 정보가 수집된 것을 확인할 수 있는데요.
쇼핑하기 페이지로 돌아가 리스틀리 전체 버튼을 다시 눌러보면, 이전 데이터 추출 결과와 다르게 또 다른 제품 정보가 수집된 것을 확인하실 수 있을 거예요.
웹 데이터 수집은 기본적으로 웹 페이지의 구조를 파악해 반복되는 패턴의 데이터를 추출하는 과정을 이야기하는데요. 이번 데이터 수집 결과가 일정하지 않은 이유는, 스크롤을 내릴 때 화면 밖으로 사라지는 정보들이 삭제되었기 때문입니다. 해당 웹 페이지에서 정보를 제공하는 특이한 방식으로 인해 일부 저장되지 않는 데이터가 발생한 것인데요. 리스틀리 서비스와는 별개의 문제이지만, 리스틀리에서는 자동저장 기능을 제공해 모든 데이터가 수집될 수 있도록 도와드리고 있습니다.
자동스크롤
그럼 예제 페이지로 다시 돌아가 보겠습니다. 아래 보시는 것처럼, 예제 페이지에서는 스크롤을 내릴 때마다 새로운 제품 정보가 나타나고 있습니다. 이렇게 스크롤 동작이 이루어져야 새로운 정보가 로딩되기 때문에 해당 페이지에 게시된 모든 제품 정보를 수집하고자 하신다면 자동스크롤 기능이 필요합니다.
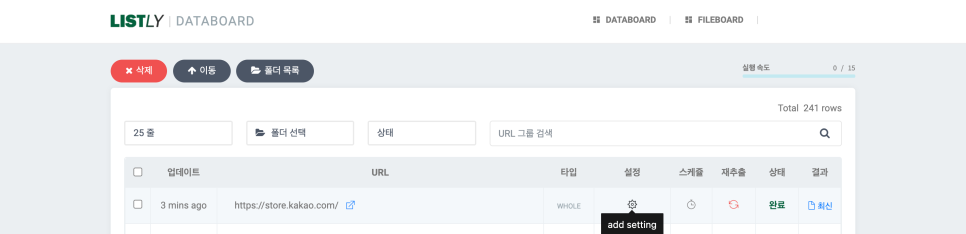
이제, 데이터보드로 이동해 방금 추출한 웹 페이지 주소 오른쪽의 설정 버튼을 클릭해주세요.
해당 페이지를 아래로 내려보면, 더 많은 데이터 로딩을 위해 자동스크롤 영역이 보이실 거예요. 자동스크롤 반복 횟수를 10회로 설정해주세요. 반복 횟수는 예제 페이지에 따라 임으로 설정하시면 됩니다.
반복할 횟수를 설정하고, 데이터보드에서 재추출 버튼을 눌러주세요.
데이터 추출 작업이 다시 진행되면, 상태 메시지가 추출 중으로 변경됩니다. 데이터 재추출이 완료되면 최신 아이콘을 눌러 데이터 추출 결과를 확인해주세요.
여전히 기대했던 것만큼 많은 데이터가 수집되지 않았네요. 더 많은 데이터를 수집하기 위해 자동스크롤 반복 횟수를 설정해 주었는데도, 6개의 제품 정보만 수집되었습니다. 그 이유는 앞서 설명드린 자동저장 기능이 필요한 이유와 동일합니다. 스크롤 동작이 이루어지면서 이전에 로딩한 데이터가 자동으로 저장되지 않고 사라져 일부 데이터만 수집된 것입니다.
자동저장
그럼, 자동스크롤 설정 방법을 알았으니 자동저장 기능을 다시 데이터를 수집해 볼까요? 데이터보드의 설정 페이지로 이동해 자동저장 기능을 활성화 시키고, 데이터 추출 패턴을 선택해주세요.
만약, 동일한 카카오톡 쇼핑하기 페이지를 수집하고자 하신다면, 아래의 CSS 선택자 값을 입력하시면 됩니다.
#mArticle > div > div.bunch_store.bunch_deal.bunch_deal_new.ng-star-inserted > fu-view-list-loader > div > ul > li > fu-view-talkdeal-tab-item
다시 데이터 재추출 버튼을 클릭해 데이터를 다시 추출해주세요.
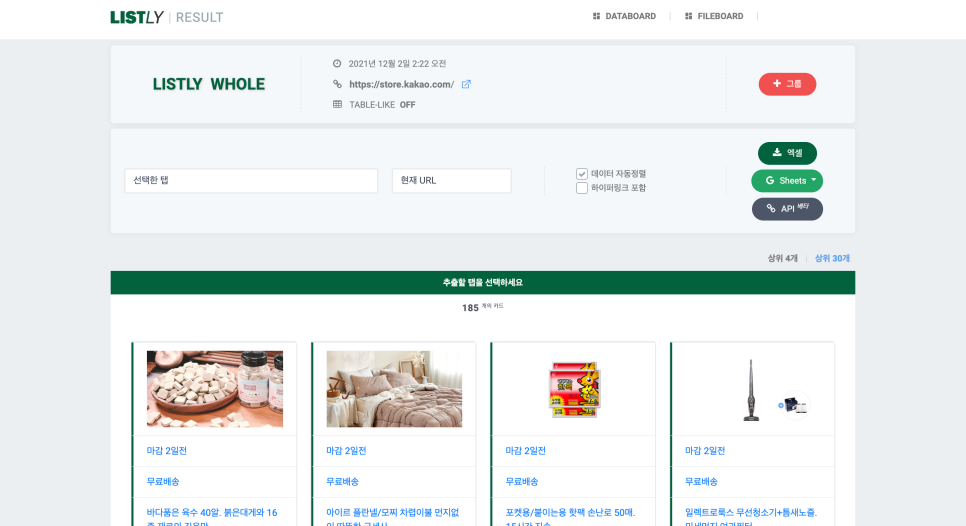
이렇게 자동스크롤과 자동저장 기능을 활용해 데이터를 수집해보니, 총 185개의 제품이 수집되었습니다.
실제로 카카오톡 쇼핑하기 페이지의 가장 하단 페이지로 내려가면, 리스틀리에서 가장 마지막에 수집된 데이터와 동일한 제품이 게시되어 있는 것을 확인하실 수 있어요.
마지막으로, 엑셀 버튼을 클릭하면 수집한 데이터를 하나의 엑셀 시트로 정리해보세요!